Five Steps To Design Your Product With Powerful Storytelling
I can’t imagine the digital world without the magic of storytelling. While I consider storytelling as an art, it is also a discipline that has its roots in Ancient Greece and Aristotle’s writing: Poetics:
“A whole [story] is what has a beginning and middle and end.”
In this essay, the Greek philosopher identified for the first time the three main components of a story: beginning, middle, and end, and how they each related to one another.
“A beginning is that which is not itself necessarily after anything else, and which has naturally something else after it. An end is that which is naturally after something itself, either as its necessary or usual consequent and with nothing else after it. And a middle, that which is by nature after one thing and also has another after it.”

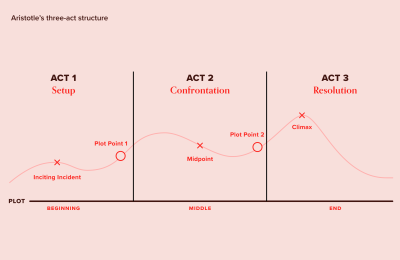
Aristotle’s three-act structure has remained unchanged since 300 BC. Although many writers, screenwriters, and film directors have conducted a variety of complex experiments, the most successful stories never stray from this basic root.
Today, designers use the same structure to map user experiences and design user-centered products. A remarkable and memorable example of the power of storytelling is the change in Apple’s direction of communication on Steve Jobs’ return. He had spent some time running Pixar, and his experience with the company’s storytellers was essential to what happened next at Apple: the belief that by focusing on customers’ needs and tapping into their stories, they would sell more computers. (They did, of course!)
However, designers cannot become good storytellers by using Aristotle’s three-act structure alone. We must also identify specific storytelling elements to help develop our narrative.
In the following five steps, we will tap into each of the different elements of storytelling, with a running example of the approach I used to design the experience and interface behind the video course landing page.

Step 1: Understand Your Protagonist And The Purpose Of The Product
As designers of experiences, we need to build beautiful interfaces that create meaningful interactions with our audience. So before imagining the layout of the landing page, I needed to find an answer to a critical question: who is our protagonist?
The protagonist is the hero of our story. The story, therefore, is never about the product we sell. It is always about the protagonist, who reflects the audience’s own interaction with that product.
So to answer the first question, we need to know our protagonist’s needs, goals, fears, and frustrations. This is the rule number one for every UX designer, just as it is for any storyteller.
When you need insights about your protagonist, you can use a set of questions to conjure a most likely persona. If the product already exists in the market, you can use other research tools, like usability testing or heat maps. In my case, Vitaly Friedman, the creator of the video course, had already identified his target ahead of time, during the workshops and conferences he had completed in the past year.
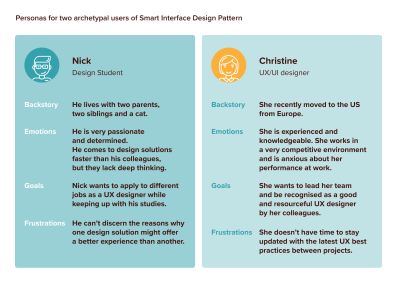
Watching the video chapters of the course, I understood that our story’s protagonists would be UX and UI designers with a beginner to advanced level of knowledge about design and interface design patterns.
The frustration of these protagonists is usually the lack of time to research and learn. Specifically, those who are trying to fully embrace the world of UX design wish to learn design patterns quickly, so they can figure out the reasons why one might offer a better experience than another. On the other hand, a more experienced target group doesn’t have time to stay updated with the latest UX best practices between projects.

Our protagonists’ needs and story, therefore, define our story’s purpose: Why does this story matter to them?
Defining the why of the story is always a challenging step of storytelling. It only becomes easy once you know your protagonist well. The audience will only stick around if the story resonates with them. Additionally, a story without a clear purpose is hazy and irrelevant, so the story’s intention must be defined upfront.
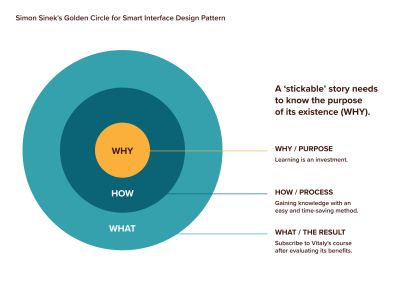
Re-articulating Simon Sinek’s Golden Circle, a stickable story needs to know the purpose of its existence, i.e. the audience problem it is trying to solve (why), what sets it apart from others (how), and at the end, the product and service it is selling to solve the problem (what).
This is what the Golden Circle looks like when applied to the experience design for the landing page:

- The why of our story tapped into our protagonists’ frustrations about the lack of time. So our story is first about communicating that learning is an investment. Secondly, through Vitaly’s own experience and research, they will save time and effort.
- The how reflects on their learning goals and staying up to date: if they are hungry for knowledge, they will be satisfied.
- The what is a reflection on the WHY and HOW. We want people to subscribe to the video course only after evaluating its benefits and tasting the material (adding some valuable features during navigation with free samples, previews, extra gifts, and persuasive elements, like testimonials).
The protagonist and the purpose are the elements that propel us to the next step of our narrative: the plot.
Step 2: Define The Structure Of Your Narrative
Aristotle teaches us that stories must be a chain of cause-and-effect moments. Each scene must lead to what happens next and not work as a standalone episode, no matter how attractive and well-executed it is. Remember, the plot must also have a beginning, middle, and end.
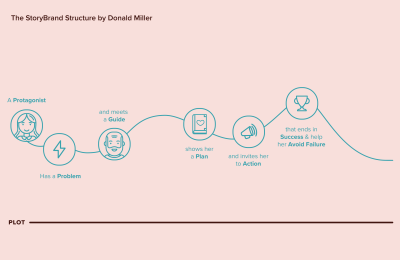
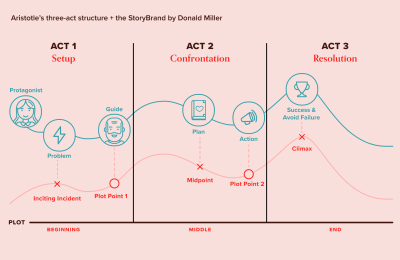
In his book, Building a Story Brand, Donald Miller examines the cause-and-effect structure as follows: a protagonist aims for something, but in her quest, she encounters a problem. During her journey, a guide steps into her life and shows her a plan that invites her to action. By acting, the protagonist will avoid failure and end her story in a success. He calls this structure the StoryBrand Structure.

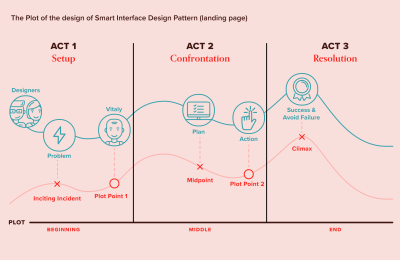
For every project, whether a digital product or brand design, I combine Miller’s StoryBrand format with Aristotle’s three-act structure to convey a clear sense of continuity throughout the narrative.

Then I work on each act individually, analyzing every element of the narrative.
The Beginning
The beginning, also known as the first act, is the setup.
In UX design, this is the moment where we meet our protagonist (the hero) with her problems and goals, as analyzed in the previous step.
At the end of Act I, our protagonist meets a guide. The guide is not another hero. They simply act as a helping hand, showing the protagonist how to move forward in her transformational journey. You could use the plot of your favorite movie as an example of how this occurs.
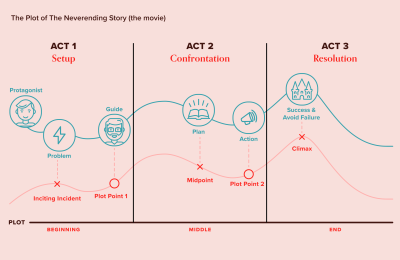
Here’s an example from my own favorite childhood movie, The Neverending Story. The child-protagonist, Bastian, is neglected by his father and bullied at school (problem). Trying to escape the bullies, Bastian enters a bookstore, annoying the bookseller (the guide) who is reading an interesting book that is not for children. Secretly, Bastian takes the book, titled The Neverending Story, and reads it in the school’s attic.
The book describes the fantasy world of Fantasia, which is slowly being devoured by a malevolent force called “The Nothing”. The Childlike Empress, who rules Fantasia, has fallen ill, and the young warrior Atreyu is tasked to discover a cure, believing that once the Empress is well, The Nothing will no longer be a threat.
Bastian soon understands that the book he is reading will save Fantasia from disappearing (the plan), and he needs to give a new name to the princess (Action) to help Atreyu win his battle against The Nothing (avoid failure). Then, he will save the Childlike Empress and her Empire (success).

So, when identifying the guide of your story, whether a person, a service, a product, or a brand, ensure it is someone the audience will trust and follow because they feel understood and in safe hands. The guide’s inner qualities are empathy and authority, which should be reflected in every communication material they share with their audience.
In the landing page example, our story’s guide is Vitaly Friedman. Investigating his profile, I established a past of remarkable work sharing resources and best practices in Smashing Magazine and many conferences, workshops, and online. On social media, Vitaly has built a strong reputation in his community as a UX expert and extremely knowledgeable in this field. He, therefore, possesses all the traits of a guide.

The Middle
The middle, also known as the second act, is the confrontation. In this specific part of the story, we assist the transformation of the protagonist and her emotional state (this transformation is also known as the character arc).
At the beginning of the second act, the guide gives the protagonist a plan. The question the protagonist expects the guide to answer is, “What do you want me to do now?”
In the middle of The Neverending Story, we discover that Bastian needs to follow a precise plan: he needs to give a new name to the Childlike Empress to prevent the dissolving of Fantasia.
So the plan needs to be clear, highlighting every step and removing any sense of risk or doubt that our protagonist may have in considering it. By giving your users a plan, you set a clear path to help them move forward in their journey.
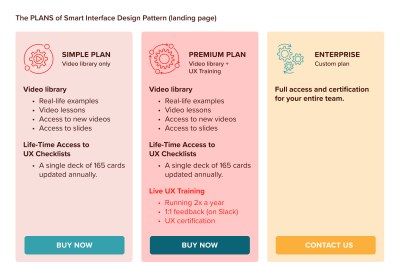
In the case of the landing page, I asked Vitaly to list the content of his offer and explain the simple steps that must be taken to subscribe to the available plans. I then underlined the unique values and the plan for each subscription and designed a simple overview.

At the end of the second act, the guide must clearly communicate what action the protagonist needs to perform with the plan.
In The Neverending Story, the protagonist Bastian is in complete disbelief that he is part of the solution, and moved by the Empress begging, he calls out the new name, running to the attic window to call out “Moon Child”.
In the same way, when we sell a service or a product, we need to invite the users to take a journey with us, just as we have via the landing page. If we plainly tell them, they will know what to do with our well-laid plan.
Vitaly invites the audience to act in two ways. One is a direct call to action through a “Buy”-button that is positioned on different parts of the landing page. The other is a transitional call to action through free video episodes, email newsletter and content samples.
Transitional actions also come in other forms:
- testimonials from other experts in the field, and
- unlimited access to the UX checklists, an elegant deck of 165 cards to learn and recall basic design patterns for successful digital experiences.

The End
The ending is the story’s third and final act.
It is here that we will decide how our protagonist will succeed in her goal or avoid failing. In doing so, we need to achieve the peak of our story or climax by specifying what’s at stake if the user (or the protagonist) doesn’t engage with us.
It is essential to find the right balance in how we introduce negative consequences, so we can avoid generating fear that will parallyze and freeze the protagonist from moving forwards in her journey.
In The Neverending Story, when the Childlike Empress begs Bastian, she tells him that Fantasia will disappear without his help, and so will his favorite hero, Atreyu, and his dragon Falkor. She taps into Bastian’s wishes of belonging to something bigger than himself, thereby proving that he is worthy. This a desire we sense the protagonist seems to aspire to since the beginning of the movie when he seeks his father’s attention or tries to escape his bullies.
For the video course, we remind the user that she can only become an expert after a while and that it would probably take many years of research and reading and studying to become good at UX. So why not build the knowledge on top of well-explained, curated foundation and jump into a course with Vitaly, who has “cooked” the best recipes and bulletproof design patterns over 15 years?
We should remember that our story’s goal is to motivate our users to become better versions of themselves, and that they need only start this journey with us to achieve such an incredible transformation!
For this particular reason, the third act is also called the resolution. When designing a user journey, we also define a list of resolutions to the protagonist’s problem. In designing the user experience for the landing page, the list was created from a mix of status and inspirational resolutions:
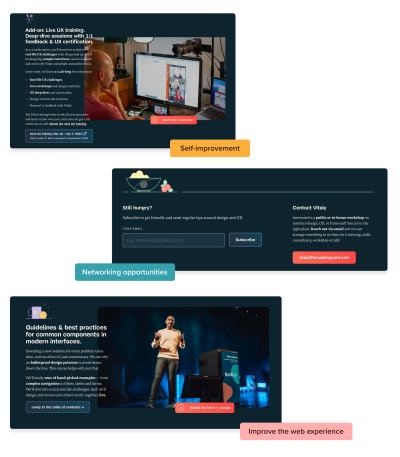
- Self-improvement: Become an influential and more knowledgeable UX designer, and receive a UX certificate.
- Networking opportunities: Join an advanced UX workshop where you will meet Vitaly, get feedback from him personally and work with other designers around the world.
- Improve the web: Work confidently towards designing better digital experiences on the web.
These resolutions were presented in different parts of the landing page to remind the user why she is on this journey with us, and where we wish to take her.

Step 3: Connect The Plot With A Wireframe
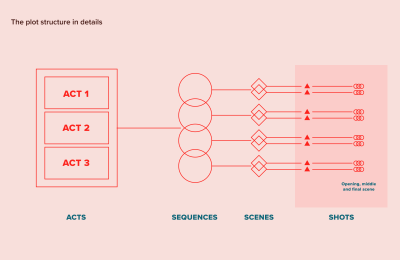
Now that all of the story elements are in place, it is essential to understand how they will fit together and connect on the landing page. I usually think about each page of the website as a single shot with its beginning, middle, and end scenes. Many of these shots make a scene, and a series of scenes make an entire website or application.

Following the plot I created in the previous step, I started out by organizing the content and adding critical plot points.
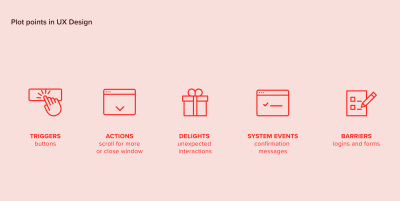
Plot points in dramaturgy are incidents that directly impact what happens next in a story. When used well, they help the protagonist move forward in her journey. In UX, the plot points work precisely in the same way. They are actions (for example, “buy now” buttons), barriers (logins or forms to fill), delights (unexpected interactions or free samples), system events (confirmation messages and emails), and triggers (notifications) that the user needs to perform to move forward in their journey.

Using a simple piece of dotted paper, I usually start sketching how my story’s content will ideally be displayed between the different parts of the page. You may wonder about the mobile-first approach at this point. When designing an experience as we are doing right now, what matters is ensuring it is consistent with our story and that it can be replicated on every media, no matter the pixel size or the support used.
So if you wish to start with mobile or a large screen, our aim is to define the user journey in a way that could be transformed into an interface for the landing page (as in our case), in a leaflet, or in a marketing campaign.
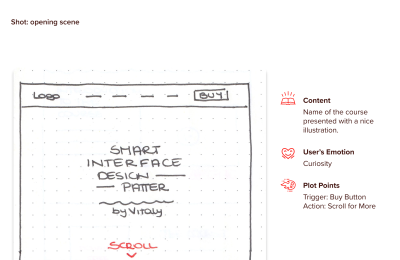
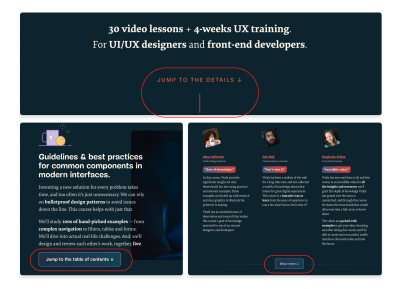
Opening Scene
The opening scene sets up the story’s premise and is the first element of the page that the user will see, regardless of which website or application she lands on. The upper area of the page presents the product or service to the audience.
We wanted to induce curiosity in our protagonist in this specific part of the page. For this reason, the content needs to be engaging and compelling, prompting the user to scroll down for more. I would add a trigger that actively invites the user to “scroll down” to the next part of the shot, the middle scene.

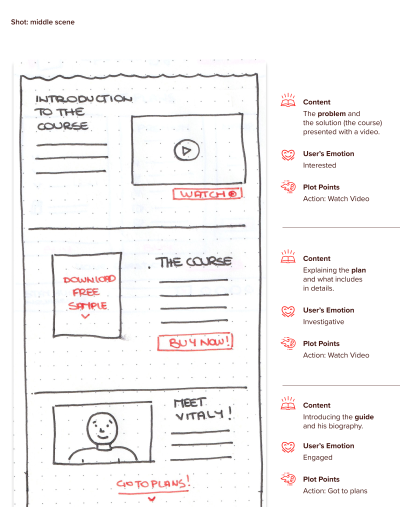
Middle Scene
The middle scene of our shot is the place where most of our narrative will happen. We will introduce our protagonist to the guide, the plan, and the action we wish them to perform. There will be a section that explains the video course and the content in full detail, with content samples and other elements that will help users better understand and explore the video course.
To build authority and trust around our experience, we do not simply introduce Vitaly but also a series of testimonials from other experts. Our protagonist is no longer curious but armed with relevant information! She needs a clear reason to engage with our product. For this reason, any action or plot point added should satisfy this specific emotional aim.

Closing Scene
The closing scene is the resolution of our plot.
As previously explained, we offer two plans that evoke two specific outcomes; we are not simply asking which plans our protagonist wants, but what kind of transformation she is aiming for. Here the user is mindful, so we need to ensure nothing distracts her from the decision-making.
So in this specific scene, the “Buy”-button is the one and only action we wish our user to focus on.

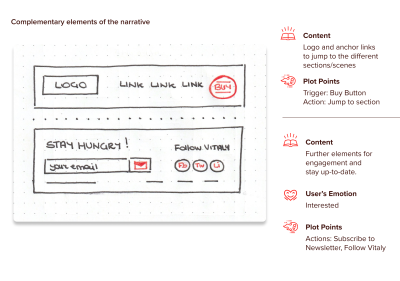
The footer and the top navigation are complementary elements of our narrative. The navigation facilitates the journey, while the footer provides more engagement in case our hero needs additional time to decide or wishes to join the larger community that Vitaly is serving.

Step 4: Add Emotional Connection To Create A Memorable Story
The first three steps focused on the user journey and page content. In this step, we think about making the story memorable for our users. Otherwise, our landing page will look like any other random page!
Emotional connection is an essential part of the storytelling process and can be conveyed through visual elements like colors, sounds, illustrations, animations, and images. These play a huge role in motivating and giving intention to the actions taken by the user.
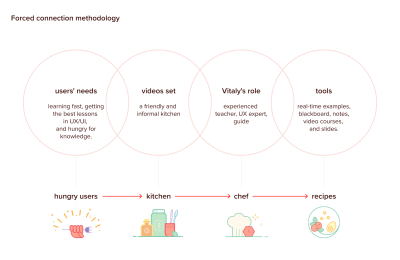
To find the central theme of our landing page, I focused on critical elements and designed a map with keywords to help me create a forced connection, another wonderful aspect of storytelling that is based on combining disparate functions, materials, or processes.
This process is used to generate disruptive ideas and original concepts:
- Our users’ needs (hungry users): learning fast, getting the best lessons in UX, and hungry for knowledge.
- The set (kitchen): a friendly and informal kitchen.
- Vitaly’s role (chef): experienced teacher, UX expert and guide.
- The tools (recipes): real-time examples, blackboard, notes, video courses, and slides.

These elements all remind me of a well-designed food experience conveniently delivered right to your door: our “knowledge-hungry” users can follow Vitaly’s recipes (the videos) at their own pace. Each recipe has been prepared and cooked by Vitaly, packed with the best nutritional elements (tips, tools, examples. slides, and so on) that create strong and compelling designs.
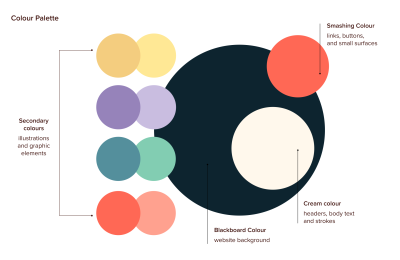
The color palette is a mix of inspiration from the blackboard that opens each episode of the course, the primary red of the Smashing Magazine theme, and the wonderful video course illustrations by Guillaume Kurkdijan.

I then used the previous wireframe and enriched it with sketches that could complete and clarify the scene. These sketches served as a blueprint for the final illustrations.

Opening Scene
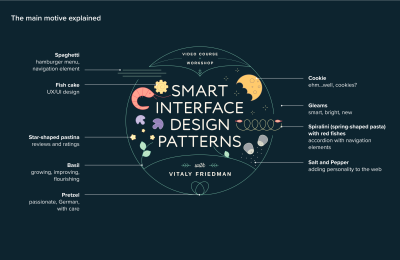
A rich starter to introduce some of the design patterns taught in the course is accordion UX (the spring with fish), reviews and ratings (stars), cookies (the biscuit), hamburger menu (the spaghetti), adding personality to the web (salt and pepper).
The illustration matches the user’s emotional state, curiosity, by surprising her with an unexpected food theme.

Middle Scene
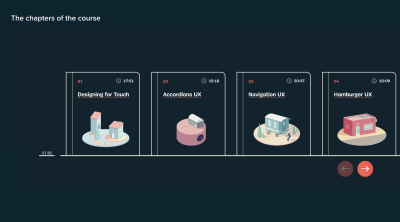
We decided to introduce Vitaly with images showing him involved in teaching, while the course chapters are like cookbooks on the shelf, shown through a carousel.

My favorite illustration is the Buddha Bowl, which is used to introduce all the content provided during the course. This illustration satisfies our protagonist’s need for more information. It is interactive so that from the ravioli to the small bottle of oil, the audience can explore the nutritional elements that make this course so unique and flavourful!

End Scene
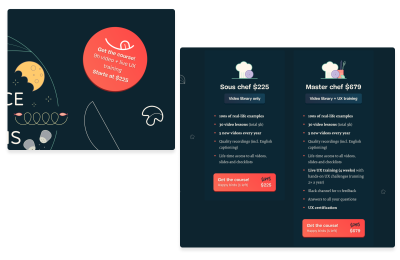
Three small illustrations introduce the available plans that tap into the resolutions we mention in step 2. The illustrations for each plan are relevant to the plans but presented small to avoid interfering with the focused state of our protagonist.

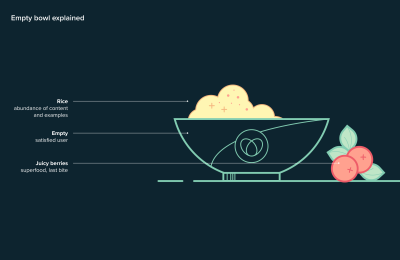
An empty bowl suggests that our users have now eaten a part of the content, but if they are still hungry, there are more ways to engage with Vitaly.

Additional small illustrations, all food related, introduce the different sections of the landing page and their content. Talented animator, Cassie Evans, brought these illustrations to life with subtle animations so that the entire landing page is playful and appealing.

Step 5: Test Our Narrative Before Engaging With Our Customers
Before presenting an idea to customers, I usually follow a detailed check to ensure that the final design still represents the user’s story, as outlined during the previous steps.
Some of the questions I ask myself are the following:
What Primary Action Do I Want The User To Take On This Page?
The answer references the story element action. I usually check if there are enough plot points, like buttons and triggers, on the page to engage the user at different stages of her journey.

What Secondary Action Do I Want The User To Take?
This answer relates to the transitional actions, which means anything that invites the user to engage with us in other ways before they click the “Buy”-button.

How Am I Supporting The Need To Scroll For More Details?
In this case, my attention switches to the plot and the cause-effect element that define the narrative. Looking at the structure laid out in step 2, I check if the scenes included in the landing page still follow the logic of the user’s journey and if there are enough plot points to carry the narrative.

Does Any Content Distract The User, Or Prevent Her From Completing Her Task?
This question focuses on the clarity of the message and our resolutions. In general, each page should focus on a specific outcome. Anything that blurs our intentions should therefore be removed.
Different parts of the landing page refer to our three resolutions, with the entire page built around them.

Can We Anticipate The Final Action?
The answer to this question usually relies on the user’s ability to jump into the climax of the story quickly, to the action (in our case: available plans with “Buy”-buttons). Think about fast-forwarding your favorite movie to get to the most thrilling scene or leafing to the last page of a book to discover who the killer is!
In the case of a landing page, the “Buy”-button is at the beginning of the navigation and follows the user as she scrolls… so she can jump to the story’s third act at any time she likes.

Conclusion
As we have discovered, storytelling is more than just another business buzzword. Storytelling is an exciting and strategic approach with rules and clear principles that, when used well, can help brands stand out from the crowd with a clear message and a user-centric approach. It’s an essential skill that designers should embrace, no matter their specialization or profile.
As such, the different steps I have illustrated will help you to:
- Identify your protagonist and build a powerful, purposeful story that speaks to their frustrations and goals.
- Create a user journey that directly relates to the protagonist’s story.
- Structure that journey as a wireframe to identify your chosen story content based on the narrative structure.
- Create an emotional bond with the user by adding meaningful illustrations.
- Check the story’s narrative with questions that evaluate your use of the wider storytelling process.
Precisely as it occurs in the world’s most acclaimed movies, building a solid narrative structure guides you in creating scenes and chapters that are consistent with the user’s own story.
In this way, you can use the plot of a solid, recognizable, and popular narrative as a base from which to create additional scenes and chapters, and even successive sequels — as a great many movie franchises have achieved with thrilling effects.
In fact, the same plot illustrated in this post for the landing page helped me to create a warm and instantly recognizable design for Vitaly’s upcoming secretive new project. Still, as the narrative voice of The Neverending Story reminds us, “that is another story, and shall be told another time!”

You can find the final result now live on Smart Interface Design Patterns, created with incredible contributions by so many talented and hard-working people:
- wonderful animations by Cassie Evans,
- chapter illustrations by Guillaume Kurkdijan,
- front-end built with Eleventy by Trys Mudford,
- promo illustrations by Ricardo Gimenes,
- wonderful photos by Marc Thiele
- and fantastic testimonials from people around the world!
Thank you for your incredible work, everyone! 👏🏼👏🏽👏🏾

